The simplicity of early applications helped the developers to completely ignore the testing phase during the application development lifecycle. This is because, in those times, the applications were mainly aimed at performing one function at a time. However, as technology began to advance, people wanted a one-stop solution. This means the end users wanted an application that could meet all their demands.
To meet this expectation, the companies had to improve the complexity of the application massively. Due to this complexity, the companies needed to ensure the application did not crash and that it could handle the traffic of thousands of users at a time. Due to these factors, application testing became one of the most important components of the app development process. Cypress is a common name in the application testing industry.
Continuous Integration and Continuous Deployment are two of the most important practices of modern agile methodologies. So, in this article, we’ll discuss everything you need to know about integrating Cypress with continuous integration and continuous deployment. We will also discuss some of the best practices that can help the developers utilize this integration the most.
Introduction to Cypress
Cypress is a modern test automation tool that works on the node.JS framework. While using this tool, the developers can write the automation test cases in either JavaScript or Typescript programming languages. Cypress helps the developers perform multiple test cases on a web application to ensure that all the application components are working as expected.
Cypress is one of the most common names that has been able to challenge the long domination of Selenium in the application testing industry. This is because it uses a very easy-to-use interface that helps all the developers quickly transition to Cypress automation testing. Moreover, the official website of Cypress has a lot of documentation explaining the setup process and how to get started. This website also has various sample test cases that illustrate the functioning of multiple Cypress interactive features.
While using Cypress, the developers can also integrate various other libraries and plugins into the test page to improve the efficiency of the testing process. Now let us discuss some of the significant features that help Cypress to gain popularity in the automation testing market:
- Real-time reload is an interactive feature that helps developers to reduce lot of time during the test initiation process. The intelligent framework of Cypress understands the need to execute the test cases after creating and saving them. So, it can automatically create the execute button in the terminal window as soon as the developers successfully save the test file. So, the automation testers do not have to waste extra time manually running all the steps required for the test execution process.
- Auto waits is another interactive feature available with Cypress. There are various components of an application that are dependent on each other. You must initiate the first process for the second process to work properly. Without this process, there might be instances of false positive or false negative errors. With Auto-waits, the developers can accomplish this goal while using Cypress testing. This is because it helps to queue a test case until the completion of the previous one. Then the system will automatically initiate the next case and generate the final result. Auto wait also helps developers eliminate the hassle of manually implementing implicit and explicit wait.
Need for Balance in Automation Testing
The advantages of automation testing often give the misconception that it can eliminate the need for manual testing on a test bench. However, judging the current state of the application development market, we can safely say that it is impossible for developers to replace manual testing in the application development lifecycle completely. This is because there are still a lot of testing processes entirely dependent on a human developer’s expertise and knowledge. Visual and exploratory testing are the best examples to justify this claim.
In visual testing, the developers must verify that all the user interface elements are placed as intended. This means that GIFs, Videos, and images must be present in the right position even when the user changes the screen size or the display resolution. This is one of the most important features to maintain the highest level of user satisfaction.
On the other hand, exploratory testing checks the application’s performance when all the different components are combined. In simple terms, with this testing, the developers check whether the new elements of a web application break the performance of the old ones. All the errors detected by exploratory testing are usually overlooked by automated test cases.
So, the best practice in the application development process is to create the perfect synchronization between automated test cases and manual test cases. One of the most important ways to achieve this goal is to plan all these testing processes during the test planning phase. Performing this process will provide ample time for the developers to prepare themselves for any unexpected situations.
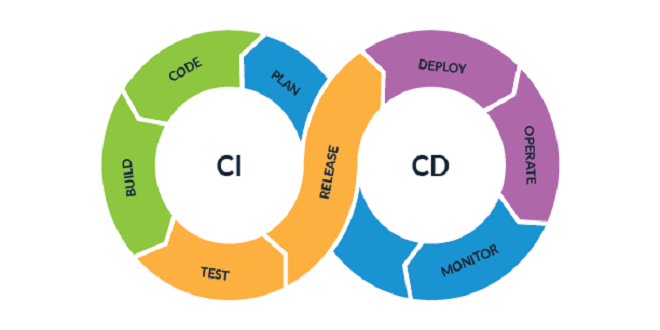
Integration of Cypress with CI/CD Workflow
App testers must remember that integrating Cypress with Continuous Integration is as simple as running it on a local terminal. The developers can easily incorporate Cypress in their test bench by following the simple steps discussed below:
- The developers must perform two basic steps to integrate Cypress with CI and CD workflow. The first step is to install Cypress with the NPM package installer or with the help of the specific command in the terminal window. The next step is to initiate the Cypress framework and conduct the test cases as and when required.
- Depending on the continuous integration provider that the company is using, the developers have to create the relevant configuration file. This file will contain all the data and parameters essential for maintaining the integration between Cypress and CI. The developers can also change all the data mentioned in this text file according to the requirements of the development project.
- One of the significant drawbacks of Cypress testing is that the developers have to run a local server for all the processes to take place. This means the local server must be up and running till all the testing processes are complete. In such a scenario, if you have a lengthy testing process, the server will continue to run until and unless it is finished. This is a major issue while trying to initiate continuous integration, as the system will try to access an application or element of an app even before it is complete. These instances give rise to false negative errors. The system will fail to properly analyze the capabilities of the web element and return an error stating that it is not functioning properly.
- The developers can quickly solve the above-discussed issue with the help of the wait-on module command. Using this command, the system will automatically pause the functions of the server for a specific time until the execution of a process. It can also pause the server until the testing of a web element. The developers just have to use a command in the cypress terminal window.
Role of Cloud Platforms in the Integration of Cypress with CI/CD
Since continuous integration and continuous development highly depend on good collaboration between the testing and development teams, there isn’t any room for error during the application development process. One of the common shortcuts that many companies take is to eliminate the testing of applications on real devices. This is because real device testing costs a fortune to set up and is also very hectic to maintain due to the diversity of the device market.
However, all experts believe that it is one of the worst practices to release a final application after only testing its reliability on emulators and simulators. This is because emulators cannot replicate a device’s physical configurations or behaviors. For instance, while using emulators, the developers cannot analyze the change in performance due to a broken display or lower battery output.
The easiest and most economical way to solve this problem is to integrate a cloud platform into the test bench. Cloud platforms can help app developers to execute hundreds of test cases on multiple devices present on their servers. These servers are easily accessible not only from that test page but also from anywhere in the world. The developers only have to pay a minimum license fee to perform all these actions. We can improve our knowledge of cloud platforms by shifting our focus to LambdaTest:
We can introduce LambdaTest as a secure platform that helps automation testers verify their web application’s cross-browser compatibility on a cloud grid. Cross-browser testing has become one of the most important test cases in the modern app development market. This is because of its critical role in ensuring the highest level of user satisfaction. Cross-browser testing also helps app developers to ensure that they provide the best performance irrespective of random shifts in the operating system or browser version.
LambdaTest can initiate cross-browser test cases from various popular automation testing tools like Cypress, Playwright, and Selenium. While using Cypress test automation scripts, the developers can execute them on more than 40 different browsers simultaneously. This is possible due to the feature of parallel test execution available with LambdaTest.
Wrapping Up!
So, we can conclude that by combining the simplicity of Cypress and the efficiency of continuous integration, the developers can massively improve the quality of their applications. However, the developers must remember to implement these frameworks to utilize their full potential properly. It is also important for application development companies to spread proper awareness regarding implementing Cypress testing.
The current state of the app development market clearly shows that we are headed toward a future that is entirely dependent on the proper implementation of test automation. So, developers must prepare themselves as soon as possible to maintain their position in the competitive market. Lastly, it is very important to integrate an efficient cloud platform in the test automation bench to improve the accuracy of the test cases.
 TECHGUIDANCES
TECHGUIDANCES